
Einrichtung des Wice Contact Plugins
Mit diesem Plugin ist es möglich, über HTML-Kontaktformularen auf beliebigen Websites direkt Adressdaten mit Vorgangsanlage in Wice CRM zu übernehmen. So geht keine Anfrage mehr verloren. Sie können beliebig viele Kontaktformulare anlegen und natürlich unterschiedlichen Kategorien in Adressen / Vorgängen und den zuständigen Mitarbeitern zuzuordnen und direkt einen Workflow starten.
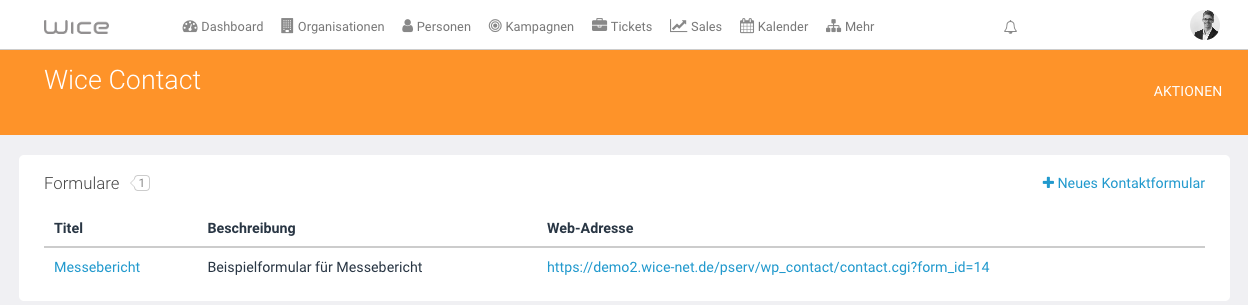
Beim Betreten des Plugins gelangen Sie zunächst in die Übersicht der bereits vorhandenen Kontaktformulare:

Sie sehen den Titel des Formulars und die Beschreibung sowie die URL unter der das Formular aufgerufen werden kann und können bereits vorhandene Formulare entsprechend editieren bzw. löschen.
Anlegen eines neuen Kontaktformulars
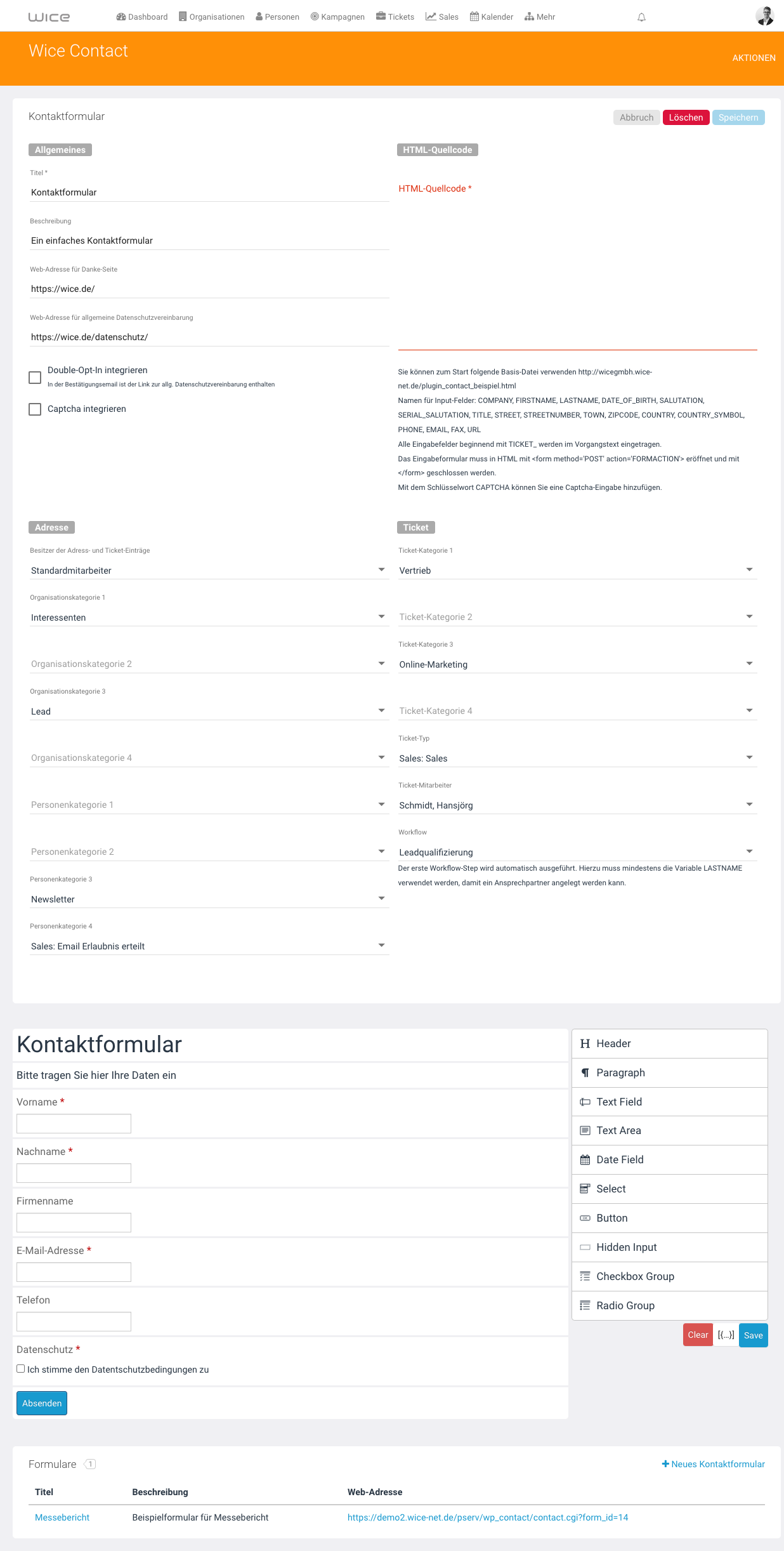
Die Einrichtung eines neuen Kontaktformulars ist ganz einfach. Drücken Sie in der Übersichtsmaske des Plugins auf “Neues Kontaktformular”. Es öffnet sich die Eingabemaske für ein neues Formular:

Geben Sie einen Titel und eine Beschreibung in die entsprechenden Felder ein. Diese Daten erscheinen später in der Übersichtsmaske und helfen Ihnen den Überblick über Ihre Formulare zu behalten.
Sie können nun die Adress- und Vorgangskategorien einrichten. Bei neu eingetragenen Kontakten werden diese dann automatisch mit diesen Kategorien versehen. Über die Auswahlliste bei “Besitzer dieses Eintrags” legen Sie fest, welcher Benutzergruppe die neuen Einträge zugeordnet werden. Diese Auswahl betrifft sowohl die Adresse wie auch den Vorgang. Der Besitzer dieses Vorgangs erhält zudem automatisch eine Email-Benachrichtigung über den neu angelegten Vorgang in Wice. Mit der Auswahl des Ticket-Typs legen Sie fest, welche Art von Ticket durch den Kontaktformulareintrag erzeugt wird.
Optional können Sie auch einen Workflow auswählen. Hier wird dann automatisch der erste Step des Workflows gestartet. Hierzu muss mindestens die Variable LASTNAME verwendet werden, damit ein Ansprechpartner angelegt werden kann (ein Workflow benötigt immer einen Ansprechpartner). Denken Sie auch an den Missbrauch des Kontaktformulars, verwenden Sie keine aufwändigen Versendungsfunktionen im ersten Step des Workflows. Wählen Sie hier nun aus der Liste der zur Verfügung stehenden Workflows, wenn gewünscht, den Workflow aus um diese Funktion zu nuten.
Zum Abschluss geben Sie eine URL (=Webadresse) für die sogenannte Danke-Seite an. Diese wird nach dem abschicken des Formulars durch den Besucher automatisch aufgerufen.
Abschließend klicken Sie auf “Eingaben speichern” um Ihre Eingaben zu übernehmen.
Erstellen der Formularseite
Damit neue Kontakte in Wice CRM aufgenommen werden können, müssen Sie Formular auf einer Webseite anlegen. Da Daten an Wice CRM übergeben werden, muss für das Kontaktformular Plugin der Wice-Server in jedem Falle aus dem Internet erreichbar sein. Bei unseren On Demand-Servern ist das in jedem Fall gegeben. Wenn Sie Wice CRM auf einem eigenen Server betreiben, dann müssen Sie dafür sorgen.
Die erstellten HTML-Seiten können Sie entweder in Wice CRM hochladen und in Ihre Webpräsenz einbinden oder Sie legen eine HTML-Datei auf Ihrem Webspace ab und übergeben die Formulardaten an das Wice Contact Plugin.
Grafischen Editor für Formulare verwenden
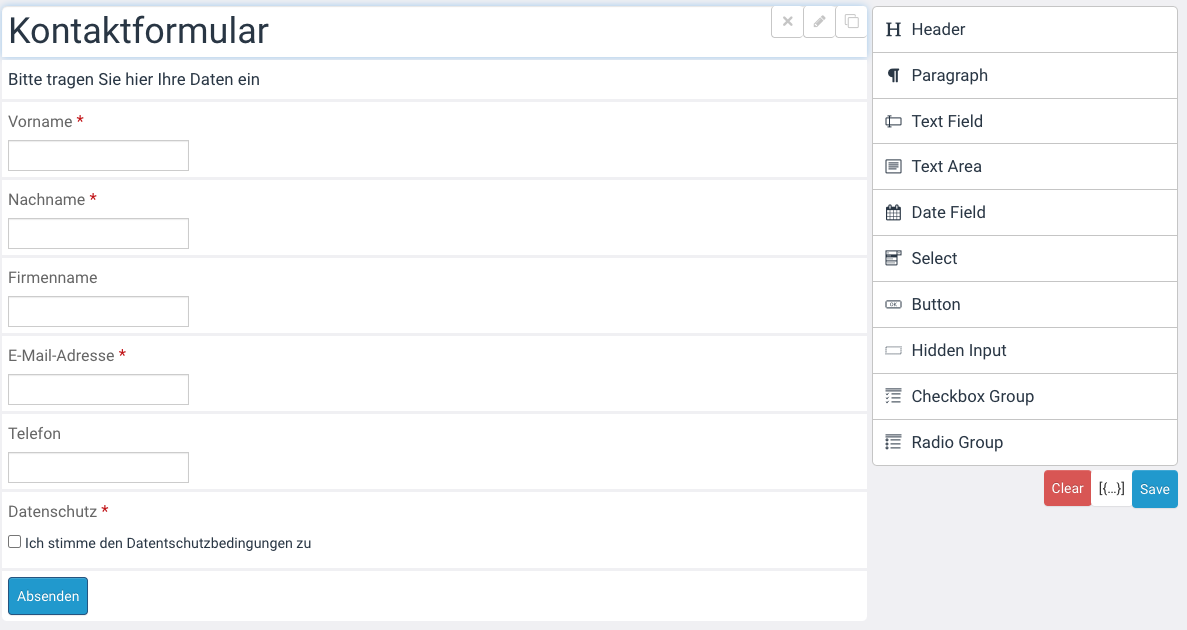
Wice CRM bietet ihm Wice Contact Plugin einen grafischen Editor, mit dem Sie das Formular erstellen können.

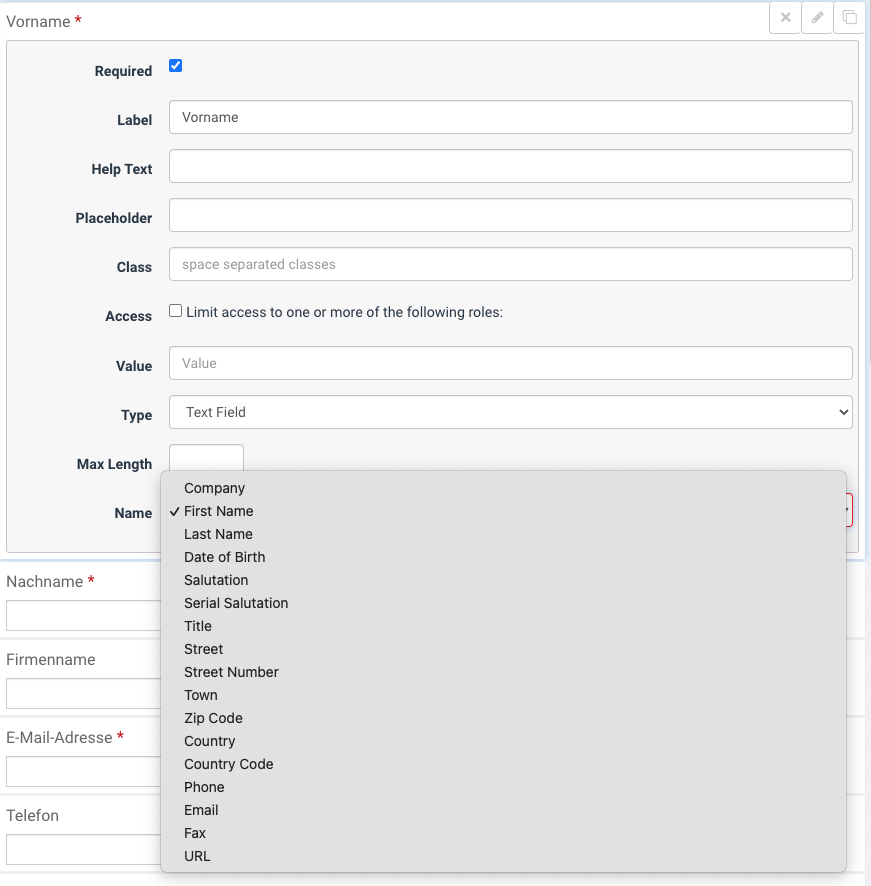
Hier haben Sie die Möglichkeit, ganz einfach die einzelnen Felder zu definieren. Wählen Sie dafür den gewünschten Typ des jeweiligen Eingabefelds aus und schieben es per Drag & Drop an die gewünschte Stelle. Wenn Sie dann das Feld editieren können Sie unter “Name” den Feldtyp von Wice definieren. Hiermit legen Sie fest, in welches Feld in Wice CRM der Inhalt gespeichert werden soll.

Wenn Sie mit dem Formular zufrieden sind, dann klicken Sie auf “Save” und der Quellcode wird im oberen Bereich unter “HTML-Quellcode” abgelegt. Hier können Sie diesen nun in die Zwischenablage kopieren und in Ihrer eigenen Webseite einbinden.
Einrichten der HTML-Seiten
Sie können die HTML-Seiten völlig frei gestalten. Letztendlich müssen Sie die Kontaktformulare nur noch in Ihre Navigation einbauen, damit die Besucher diese auch aufrufen können.
In der HTML-Seite können Sie folgende Feldnamen in den Eingabefeldern verwenden:
- Firmenname = COMPANY
- Vorname des Ansprechpartners = FIRSTNAME
- Name des Ansprechpartners = LASTNAME
- Anrede des Ansprechpartners = SALUTATION
- Serienbriefanrede des Ansprechpartners = SERIAL_SALUTATION
- Titel des Ansprechpartners = TITLE
- Straße = STREET
- Hausnummer = STREETNUMBER
- Stadt = TOWN
- Postleitzahl = ZIPCODE
- Land = COUNTRY
- Telefonnummer = PHONE
- E-Mailadresse = EMAIL
- Faxnummer = FAX
Die Telefonnummer, Faxnummer und E-Mailadresse wird auch für den Ansprechpartner übernommen.
Wenn Sie weitere Daten in den Vorgangsbetreff und die initiale Aktion übergeben wollen, so können Sie weitere Felder einrichten. Der Feldname muss dann mit TICKET_ benannt werden. Z. B. TICKET_Nachricht.
Aufbau einer HTML-Datei auf eigenem Webspace
Falls Sie ein Kontaktformular auf eigenem Webspace ablegen wollen, so müssen Sie im form-Tag die Server-Adresse um folgendes erweitern: /pserv/wp_contact/contact.cgi
Innerhalb des Form-Bereiches geben Sie die gewünschten Eingabemöglichkeiten an. Bevor Sie den Form-Bereich schließen müssen Sie ein verstecktes Eingabefeld einbauen. Dieses muss als Wert die laufende ID des neuen Kontaktformulars enthalten.
Ihr Form-Tag sollte dann z. B. folgendermaßen aussehen:
```html